Episode 43 - Using Image Alt Tags to Drive Search Results for your Bank or Credit Union


Don't Miss An Episode, Subscribe Now

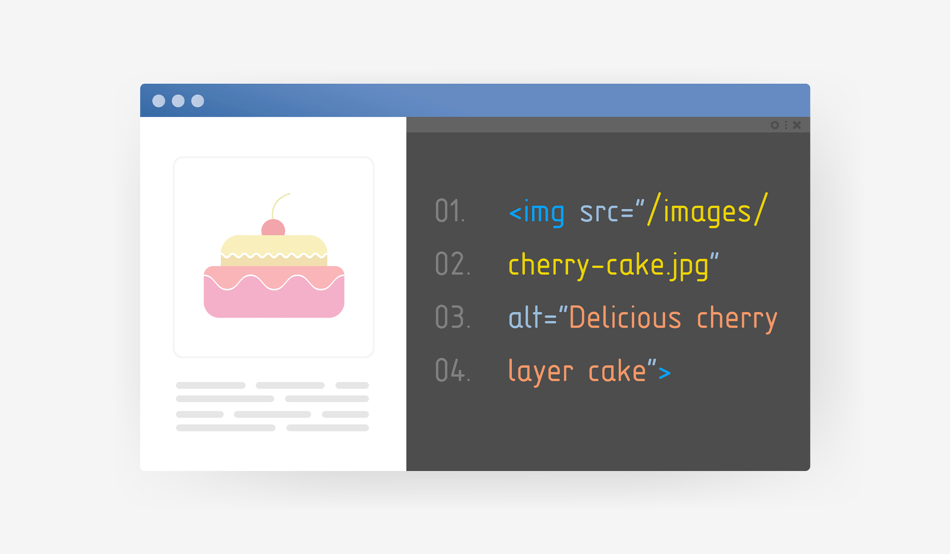
Image alt tags are the image text phrases that go with every image on your website, which describes the content of said image to Google (Google bots) when they crawl your website. Done correctly, image alt tags can make a huge difference for your bank or credit union. Tune in as we cover best practices for:
- Creating specific image alt text
- Alt tags that keep you ADA compliant
- Driving the most impact for SEO
Transcription:
If you're looking for best practices for your bank or credit union, join us while we talk all things sales, marketing, and strategy for financial institutions. Let's make it happen with FI GROW Solutions..
Meredith Olmstead:
Hi there. I am Meredith Olmsted, CEO, and founder of FI GROW Solutions. We are a digital marketing and sales consulting agency, and we work exclusively with banks and credit unions. And I am here with our inbound marketing manager, Rebecca Gwaltney. Rebecca, say hi.
Rebecca Gwaltney:
Hi everyone.
Meredith Olmstead:
So Rebecca is joining us today on our podcast for the first time, and I asked her to come in and join us because we are just having a really, what I think is an interesting conversation about image alt tags. Now, it sounds dumb and very technical, but I will say this, it can really make an impact for your banker credit union. So I told her, I was like, "Let's pause, let's hit record on this conversation and talk about it so we can share it with our listeners." So generally, image alt tags are basically the image tag that goes with every image on your website that tells Google what that image is about, basically.
And so it's important because number one, it tells Google what images are so that Google scrolls those image alt tags and can actually read that text and it gives them more context, gives the robots that scroll your website for Google gives it more context about what the content on your webpage is about. But also super duper important for ADA compliance. Okay. So basically if you don't have alt tags in place, or they don't do a good job of telling the person, the user what the image is, it can be a problem if they can't see, or they're using a screen reader and it will skip them because it doesn't give them enough information. So basically, it's really important for Google and for ADA compliance to make sure your alt tags are done correctly. We do these for our clients when we're doing new websites.
And as a team, we're always trying to make sure that we're doing content and creating content for our clients that is the highest quality. That's checking all the boxes, meeting all the needs that there are out there to drive high quality search results in the future, especially organic, but paid as well. And also then obviously being ADA compliant is always going to be important. So Rebecca is our complete expert on everything inbound, but also on search. She's really, really knowledgeable about how search works, about how search engines work, about how to create content that is optimized for search.
So she's always teaching us, okay, this is how you're supposed to do alt tags. This is how you're not supposed to do, this is what you do, this is what you avoid. So Rebecca and I, we were going through a bunch of different things and we just want to talk about a few tips. So Rebecca, what's the first thing? If people are creating a new page on their website and they need to put a new image on it, what's the first thing they should be thinking about when they're writing the alt text for that image?
Rebecca Gwaltney:
Like you mentioned, there's a lot of different things to keep in their mind, but naming it properly, all these tips are going to help you name it the correct way so that you don't have to duplicate your work and save time. So the first thing you want to focus on is making sure not only to describe the image, but be extremely specific. So you don't want to just say a man typing on a laptop. You definitely need to give more context around it in addition to the subject, just to make it more thorough and to be practical for those screen readers.
Meredith Olmstead:
And when you say more specific, you kind of want to try to tie it in to the product line or the expertise that the institution is trying to give insight to on that webpage, right?
Rebecca Gwaltney:
Absolutely. So not only the topic of the page, but keeping in mind the keyword. So if you're trying to rank for auto loans per se, on the page, you want to try to tie that in without forcing it. So a woman signing auto loan application at your specific financial institution while sitting at a desk is way more close to what Google would like to see versus woman at desk.
Meredith Olmstead:
Okay. And also then it kind of attaches the image to the product that you're trying to be the expert on for Google's in the sense, so making people think that you have just all of this is basically working to try to increase your domain authority around your product or service area, basically. So that's like telling Google, "Hey, we know what we're talking about. Pay attention to us, show people this information in the future." All right. So now I remember the other thing is that alt texts can't be super long, so it needs to be about 125 characters or even shorter. And I think that's even a little bit shorter than a meta description, but one sentence basically is a good guideline for that, right?
Rebecca Gwaltney:
Yep, absolutely. So meta descriptions I think are 155 in terms of character. So this is slightly shorter, but screen reading tools will tend to chop it off after 125 characters. So you can always use either Google Docs copy and paste it in there to check your character count, or even Word has their own tool. So for grammar and to make sure that everybody gets the full description, that's definitely the way to go.
Meredith Olmstead:
And I know that a lot of times when we go in with clients and look at alt tags, sometimes what we'll see is that they will have stock image names or a length of numbers in their alt tags or they might have picture of or image of, and then whatever the picture is, those things you're saying we should remove, right?
Rebecca Gwaltney:
Right. So even as early as uploading the image the first time, if you have an image file name that's big stock with a list of numbers or image of laptop, a lot of the content management systems will input that image name incorrectly into the alt text space. So naming them properly at the beginning will help save you time. And then in case you do forget that step or don't clarify that step, you'll be two steps ahead when it comes to Google search. It'll save you time.
Meredith Olmstead:
So also in terms of keywords, and I know this is something that we talk a lot about when it comes to content down the page on websites, how do you choose or how do you structure the use of keywords for alt text to make sure that it's working well for Google and it's not setting off any alarms or anything for them?
Rebecca Gwaltney:
Super good question. So a lot of times you do want to use the keywords, but you want to use them sparingly. Another good tip is to try to have it towards the front of the image alt text because it just shows that it's more powerful and it's the correct link between not only the content and the image itself. So definitely sparingly. You don't have to shove them in unnaturally because as you said, that would be a red flag.
Meredith Olmstead:
Okay, cool. And then I know, so we're not supposed to cram it in, you don't want to have 20 different keywords on a page or over and over and over and over again because that just shows, it almost reads to Google like it's spam. And then also you don't actually have to have alt text for every single image. So if there's a decoration, a wave or something that's little icons that have really no impact on the user experience on the page or the content, you can skip those. They don't have to have alt text to them, and then they need to be grammatically correct, spelling, punctuation, all of that. It needs to read like a proper sentence, right?
Rebecca Gwaltney:
A hundred percent. It's as if someone were reading it out loud to you, they're going to need to know when to pause and when a new thought starts. So it definitely matters.
Meredith Olmstead:
What do we do about logos or things that are really branded elements on pages in terms of alt text?
Rebecca Gwaltney:
That's a great question too. So typically you'll want to have where the logo is going to be taking the user. So for example, on our website with FI GROW our FI GROW logo would say FI GROW underscore home just to indicate where the direction is taking them. But like you said, if it's just an image of words that are duplicated next to it, you wouldn't necessarily need an image alt tag for that. But logos, the destination would be what you would feature in that.
Meredith Olmstead:
And so Rebecca, if you're working with a new client or somebody who comes in and they say like, "Oh, we want to clean up our SEO on our website." Do you recommend that they go back in and try to fix all of their images, like all the alt texts for their entire website?
Rebecca Gwaltney:
Very good question. I think the most important fact would be learning how to do it correctly and going forward. I think naming them correctly going forward would be helpful. Making sure you're including the image alt text is definitely where you start. But as we talked about briefly before, I think the best thing is probably tackling them one at a time as the larger products come up. Don't you think that's the best approach to incorporate.
Meredith Olmstead:
Like I was saying, well, if you have a whole website that in general has a lot of on page SEO elements that may be incorrect, it's a tremendous lift to be like, let's go fix it all. Unless you're working with a partner who's going to come in and fix it all. And you have to make sure that partner really knows the keywords and the SEO for financial products and services. Because otherwise you could have a generic SEO agency who comes in, throws a bunch of keywords around, but it isn't really influencing the user experience in a positive way or going to drive real traffic down the road because maybe it's not based on what's being searched for loans right in that moment. But the other thing we said was, look, say you're running three major promos for Q1 or Q2, and you're going to go in and touch the content on those three product pages anyway, maybe that's when you would go in on those key pages and fix all the alt text, make sure your headers are all right, all those other on-page elements.
But maybe that's the time when you go in and really take a hard look at these elements. So it's like one at a time, but also in a timely manner around when you're already running promos.
Rebecca Gwaltney:
I think it's great suggestions. Do a little at a time and that way it matches the whole campaign that you're working on together and you're not distracting Google using different approaches.
Meredith Olmstead:
And it comes up for us, this comes up for us in detail because like I said, when we're doing a new website, we want to make sure every single alt text tag is done correctly on that news website. So in those circumstances when you're launching a new website, that's really the time when you want to make sure if you're putting all new images up, that they're all done properly. So Awesome. All right. Well this is great. Thank you so much, Rebecca. So hopefully this was helpful to you guys, and so you can get out there and try to increase some of those search results by impacting your alt tags and fixing some of those. If you're interested in anything else about search and just in general improving the user experience on your financial brand's websites, please visit figrow.com. We have lots of other blogs and podcasts that you can check out. So get out there and in the meantime, let's just all go make it happen.








Blog comments